MEMBUAT WEB SEDERHANA DENGAN MACROMEDIA DREAMWEAVER. Artikel ini penulis peruntukan buat tingkat pemula atau yang masih newbie dan ingin belajar mengenai pembuatan sebuah website dengan Dreamweaver.disini penulis akan membahas step by step pembuatan web sederhana dengan full image, supaya pembaca bisa lebih memahami penjelasan yang akan penulis terangkan. Ok kalo begitu kita langsung ke TKP.
Sebelum memulai proyek, kalian sebaiknya mempersiapkan terlebih dahulu foldernya agar file-file project bisa terorganisir secara rapih.coba kalian buat folder seperni ini.

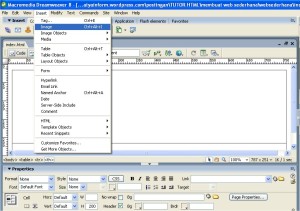
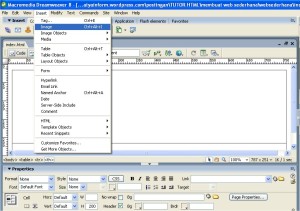
Penjelasan : Buat folder utama dengan nama websederhana folder ini nantinya berfungsi untuk menyimpan file project yang akan kita buat, sedangkan folder image nantinya berfungsi untuk menyimpan gambar – gambar yang akan dipakai dalam menunjang pembuatan web, jadi kalian harus mempersiapkan image yang akan di pakai dalam project kali ini. apabila kalian sudah siap langsung saja buka Macromedia Dreamweaver_nya. disini Penulis menggunakan Macromedia Dreamweaver 8. Karna menurut saya untuk tingkat pemula lebih baik menggunakan Macromedia ketimbang Adobe. Untuk caranya pertama pilih File -> New -> Html.
Oya..karna dalam pembuatan web sederhana ini Full Design ( Tanpa Coding ) maka kalian pilih menu Design seperti contoh dibawah ini :

Nah kalau sudah dipilih menu design_nya, pertama tama untuk mendesign web kita memerlukan sebuah tabel.untuk itu ikuti langkah langkah dibawah ini :

Apabila sudah selanjutnya akan tampil gambar seperti berikut :

Sekarang coba kalian letakan kursornya di rows yang pertama, kali ini kita akan membuat sebuah header, oyah jangan lupa height_nya ubah dengan ukuran 200 px. lihat contoh dibawah ini :

Untuk header kita akan menggunakan gambar yang telah kita buat dan telah kita simpan sebelumnya di folder image, untuk header bisa dibuat dengan Photoshop, CorelDraw, atau dengan Flash. Tinggal pilih mana yang kalian kuasai. adapun cara untuk memasukan sebuah gambar header adalah sebagai berikut :

Apabila sudah memilih Insert -> Image nanti kalian akan disuruh memilih image mana yang akan digunakan sebagai header, tinggal pilih image_nya lalu pilih Ok

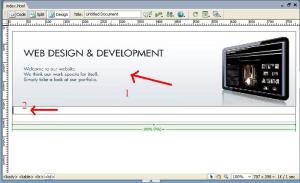
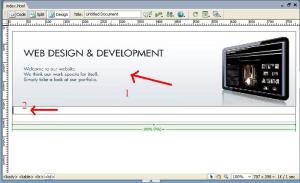
Nanti hasilnya akan seperti gambar dibawah, ingat untuk image header. Lebar dan tinggiimagenya harus sesuai dengan table yang sudah dibuat waktu pertama kali kita memasukan table. dalam gambar ditunjukan bahwa No 1 adalah header yang dibuat dengan Photoshop. Nah apabila pembuatan header sudah dirasa cukup. selanjutnya kita akan membagi sebuah tabel menjadi dua kolom,silahkan kalian ikuti langkah – langkah dibawah ini .

Apabila kalian sudah meletakan kursor di rows yang ke-2. Lihat gambar di atas. selanjutnya kalian focus ke properties, kalian ubah vertikalnya menjadi Top supaya posisinya selalu ada di atas. lalu pilih Split Cell, Iconya ditunjukan pada no 2, ketika kalian memilih Split Cellkalian akan diminta untuk memilih berapa kolom atau rows yang akan di tambahkan. karena kita akan menambahkan kolom maka kalian pilih kolom lalu numbernya ubah ke Nomor 2.


Selanjutnya kita akan membuat sebuah menu untuk Navigasi nantinya, hal yang harus kalian lakukan yaitu menyimpan kursor di row ke-2 dan kolom ke-1. Seperti biasa kita memerlukan sebuah table untuk membuat menu tersebut caranya sama seperti gambar diatas. yaitu dengan cara :

Apabila sudah. kita lanjutkan dengan membuat menunya itu sendiri, disini saya buat lima contoh menu, silahkan kalian tulis seperti contoh gambar dibawah
ini :
3.2 Di propertis pilih Icon Bg ( untuk Background ), lalu pilih warna yang kalian suka.
3.3 Untuk Warna Text kalian pilih Text color, iconya ada berada tepat dibawah Button CSS
3.4 Pembuatan menu sudah beres, selanjutnya kalian isi conten( halaman ) yang ada di sebelah kanan menu, lihat gambar
3.4 Digambar selanjutnya di perlihatkan kalian harus menyimpan kursor di rows yang paling bawah,lalu kalian tulis CopyRight © by Administrator 2011.


Untuk membuat icon CopyRight langkah – langkahnya adalah seperti ini :

coba kalian Save terlebih dahulu Caranya :


Sekarang coba lihat di Browsernya dengan menekan tombol F+12. dan hasilnya jreng… jreng…. Jreng……

sangat sederhana !!
Sebelum memulai proyek, kalian sebaiknya mempersiapkan terlebih dahulu foldernya agar file-file project bisa terorganisir secara rapih.coba kalian buat folder seperni ini.

Penjelasan : Buat folder utama dengan nama websederhana folder ini nantinya berfungsi untuk menyimpan file project yang akan kita buat, sedangkan folder image nantinya berfungsi untuk menyimpan gambar – gambar yang akan dipakai dalam menunjang pembuatan web, jadi kalian harus mempersiapkan image yang akan di pakai dalam project kali ini. apabila kalian sudah siap langsung saja buka Macromedia Dreamweaver_nya. disini Penulis menggunakan Macromedia Dreamweaver 8. Karna menurut saya untuk tingkat pemula lebih baik menggunakan Macromedia ketimbang Adobe. Untuk caranya pertama pilih File -> New -> Html.
Oya..karna dalam pembuatan web sederhana ini Full Design ( Tanpa Coding ) maka kalian pilih menu Design seperti contoh dibawah ini :

Nah kalau sudah dipilih menu design_nya, pertama tama untuk mendesign web kita memerlukan sebuah tabel.untuk itu ikuti langkah langkah dibawah ini :
- Insert -> Table
- Ubah settinganya menjadi seperti ini :

Apabila sudah selanjutnya akan tampil gambar seperti berikut :

Sekarang coba kalian letakan kursornya di rows yang pertama, kali ini kita akan membuat sebuah header, oyah jangan lupa height_nya ubah dengan ukuran 200 px. lihat contoh dibawah ini :

Untuk header kita akan menggunakan gambar yang telah kita buat dan telah kita simpan sebelumnya di folder image, untuk header bisa dibuat dengan Photoshop, CorelDraw, atau dengan Flash. Tinggal pilih mana yang kalian kuasai. adapun cara untuk memasukan sebuah gambar header adalah sebagai berikut :
- Insert -> Image

Apabila sudah memilih Insert -> Image nanti kalian akan disuruh memilih image mana yang akan digunakan sebagai header, tinggal pilih image_nya lalu pilih Ok
Nanti hasilnya akan seperti gambar dibawah, ingat untuk image header. Lebar dan tinggiimagenya harus sesuai dengan table yang sudah dibuat waktu pertama kali kita memasukan table. dalam gambar ditunjukan bahwa No 1 adalah header yang dibuat dengan Photoshop. Nah apabila pembuatan header sudah dirasa cukup. selanjutnya kita akan membagi sebuah tabel menjadi dua kolom,silahkan kalian ikuti langkah – langkah dibawah ini .

Apabila kalian sudah meletakan kursor di rows yang ke-2. Lihat gambar di atas. selanjutnya kalian focus ke properties, kalian ubah vertikalnya menjadi Top supaya posisinya selalu ada di atas. lalu pilih Split Cell, Iconya ditunjukan pada no 2, ketika kalian memilih Split Cellkalian akan diminta untuk memilih berapa kolom atau rows yang akan di tambahkan. karena kita akan menambahkan kolom maka kalian pilih kolom lalu numbernya ubah ke Nomor 2.


Selanjutnya kita akan membuat sebuah menu untuk Navigasi nantinya, hal yang harus kalian lakukan yaitu menyimpan kursor di row ke-2 dan kolom ke-1. Seperti biasa kita memerlukan sebuah table untuk membuat menu tersebut caranya sama seperti gambar diatas. yaitu dengan cara :
- Insert – Table
- lalu ubah setiinganya seperti gambar dibawah ini lalu tekan
- Ok.

Apabila sudah. kita lanjutkan dengan membuat menunya itu sendiri, disini saya buat lima contoh menu, silahkan kalian tulis seperti contoh gambar dibawah
ini :
- Simpan kursor di coloms yang pertama lalu kalian tulis menu Home
- Lakukan hal yang sama seperti tadi sampai Menu Contact- Us
- Kali ini kita akan mengubah warna tulisan, warna background, lalu membuat copyright caranya :
3.2 Di propertis pilih Icon Bg ( untuk Background ), lalu pilih warna yang kalian suka.
3.3 Untuk Warna Text kalian pilih Text color, iconya ada berada tepat dibawah Button CSS
3.4 Pembuatan menu sudah beres, selanjutnya kalian isi conten( halaman ) yang ada di sebelah kanan menu, lihat gambar
3.4 Digambar selanjutnya di perlihatkan kalian harus menyimpan kursor di rows yang paling bawah,lalu kalian tulis CopyRight © by Administrator 2011.


Untuk membuat icon CopyRight langkah – langkahnya adalah seperti ini :

coba kalian Save terlebih dahulu Caranya :
- Save As -> lalu cari Folder yang sudah dibuat Sebelumnya


Sekarang coba lihat di Browsernya dengan menekan tombol F+12. dan hasilnya jreng… jreng…. Jreng……

sangat sederhana !!




+ komentar + 25 komentar
dreamweaver emang software yang mantab buat programmer website. selain sangat dimudahkan dreamweaver juga bisa memunculkan langsung tampilan website yang kita buat.
iya sob,...
app design web yang paling saya suka nih...
mksih sob atas kunjungannya
numpang promo yahh
AGEN POKER INDONESIA TERPERCAYA BERKELAS PREMIER, EDENPOKER Kini hadir untuk Anda Yang Ingin Menghasilkan Jackpot Terbesar Di Dalam Permainan Poker, Bandar Ceme, Ceme Keliling, Domino QQ, Capsa Susun, Omaha & Super Ten ! MINIMAL DEPOSIT HANYA 15 RIBU !
Daftar & Raih Bonus Besar Kami :
- Bonus New Member 10.000
- Bonus Next Deposit 5%
- Bonus Turn Over 0,5%
- Bonus Referral 10% Seumur Hidup !
Hubungi Customer Service Kami & Add Kontak - Kontak Kami Di Bawah ini :
=> BBM : eden88
=> HP/WA : +855-7863-3569
=> Line : edenpoker
=> Link Alternatif : www,edenpoker,xyz & www edenpoker bet
Yuk Merapat Best Betting Online Hanya Di AREATOTO
Dalam 1 Userid Dapat Bermain Semua Permainan
Yang Ada :
TARUHAN BOLA - LIVE CASINO - SABUNG AYAM - TOGEL ONLINE ( Tanpa Batas Invest )
Sekedar Nonton Bola ,
Jika Tidak Pasang Taruhan , Mana Seru , Pasangkan Taruhan Anda Di areatoto
Minimal Deposit Rp 20.000 Dan Withdraw Rp.50.000
Proses Deposit Dan Withdraw ( EXPRES ) Super Cepat
Anda Akan Di Layani Dengan Customer Service Yang Ramah
Website Online 24Jam/Setiap Hariny
Pernahkah merasa tertipu oleh agen yang sangat anda percayai?? yang menawarkan berbagai bonus dan kata-kata manis?? dan akhir yang anda dapatkan adalah kecewa??
Saatnya Tinggalkan itu semua.. Kami hadir untuk mengembalikan semangat bermain anda..dapatkan pelayanan memuaskan yang nyaman dan tidak ribet..
Dapatkan Proses Transaksi Deposit & Withdraw Yang Cepat dan Tidak Ribet..Bonus yang PASTI..
Kami Tidak Takut Anda Menang...Kami Segan Jika Anda Kecewa...
Winning303 Agen betting online yang sudah berpengalaman dan profesional..Hadirkan Permainan Lengkap dan Pelayanan Ramah serta Profesional yang membuat anda tidak akan berpaling lagi..
Cukup 1 ID saja dan tidak perlu ribet ganti user id untuk bermain:
-Sports
-Poker
-Live Casino
-Slots
-Lotere/Togel
-Sabung Ayam'
Winning 303 Banjir Hadiah Yukz gabung bersama kami dan Dapatkan Langsung
Bonus New Member Slot 15%
Bonus New Member Poker 10%
Bonus New Member Sabung Ayam 10%
Bonus New Member Sportsbook & Live Casino 20%
Bonus Deposit 10% Setiap Hari
Bonus Deposit 10% Slot Setiap Hari
Bonus Deposit Sabung Ayam 5%
Bonus Cashback 5-10%
Bonus 100% 7x Kemenangan Beruntun Sabung Ayam
Diskon Togel Hingga 65%
Bonus Rollingan Slot 1%
Bonus Rollingan Poker dan Live Casino 0.5%
Yang Lain Sudah Bergabung...Sekarang Giliran Anda....
Customer Service 24 Jam
Hubungi Kami di :
WA: +6287785425244
izmir
Erzurum
Diyarbakır
Tekirdağ
Ankara
R6İFQ
Yalova
Hatay
Muş
Bursa
Mersin
1Q4
elazığ
van
mardin
sakarya
düzce
QN1X1
whatsapp görüntülü show
ücretli.show
ZHT
görüntülü.show
whatsapp ücretli show
UACDWW
https://titandijital.com.tr/
denizli parça eşya taşıma
sinop parça eşya taşıma
artvin parça eşya taşıma
antep parça eşya taşıma
L6F
kastamonu evden eve nakliyat
antep evden eve nakliyat
balıkesir evden eve nakliyat
erzincan evden eve nakliyat
ankara evden eve nakliyat
XVC
92211
Balıkesir Evden Eve Nakliyat
Diyarbakır Parça Eşya Taşıma
Giresun Lojistik
Sakarya Evden Eve Nakliyat
Van Lojistik
A6466
Silivri Evden Eve Nakliyat
Van Evden Eve Nakliyat
buy steroid cycles
Bitlis Evden Eve Nakliyat
order testosterone propionat
Gümüşhane Evden Eve Nakliyat
Silivri Fayans Ustası
for sale dianabol methandienone
Antep Evden Eve Nakliyat
3C010
Çerkezköy Halı Yıkama
Erzincan Şehir İçi Nakliyat
Niğde Evden Eve Nakliyat
Trabzon Şehirler Arası Nakliyat
Kırıkkale Parça Eşya Taşıma
Ordu Evden Eve Nakliyat
Ardahan Parça Eşya Taşıma
Sincan Boya Ustası
Ordu Şehir İçi Nakliyat
39287
Urfa Şehir İçi Nakliyat
Karabük Parça Eşya Taşıma
Urfa Parça Eşya Taşıma
Adana Evden Eve Nakliyat
Erzurum Şehir İçi Nakliyat
Kütahya Parça Eşya Taşıma
Bolu Parça Eşya Taşıma
Niğde Parça Eşya Taşıma
Ankara Şehirler Arası Nakliyat
9A6A6
Kars Evden Eve Nakliyat
Ankara Asansör Tamiri
İzmir Lojistik
Niğde Şehirler Arası Nakliyat
Kilis Şehir İçi Nakliyat
Aydın Şehir İçi Nakliyat
Azero Coin Hangi Borsada
Mardin Şehirler Arası Nakliyat
Bingöl Lojistik
0D559
parasız sohbet siteleri
sinop yabancı görüntülü sohbet siteleri
kars kadınlarla rastgele sohbet
antep görüntülü sohbet canlı
bayburt sohbet sitesi
sohbet siteleri
osmaniye mobil sohbet chat
osmaniye sesli sohbet sitesi
canlı görüntülü sohbet
97317
Amasya Sesli Sohbet Siteler
Afyon En İyi Görüntülü Sohbet Uygulaması
aydın yabancı görüntülü sohbet
kocaeli seslı sohbet sıtelerı
amasya rastgele sohbet odaları
Aydın Mobil Sohbet Bedava
kars görüntülü sohbet kızlarla
kütahya sesli mobil sohbet
bingöl seslı sohbet sıtelerı
6A053
Mexc Borsası Güvenilir mi
Kripto Para Madenciliği Nasıl Yapılır
Twitch İzlenme Satın Al
Bitcoin Madenciliği Nasıl Yapılır
Referans Kimliği Nedir
Paribu Borsası Güvenilir mi
Tumblr Beğeni Satın Al
Milyon Coin Hangi Borsada
Bonk Coin Hangi Borsada
B43BA
Görüntülü Sohbet Parasız
Big Wolf Coin Hangi Borsada
Kripto Para Çıkarma
Bitcoin Nasıl Alınır
Kwai Takipçi Satın Al
Bee Coin Hangi Borsada
Nexa Coin Hangi Borsada
Twitter Retweet Satın Al
Okex Borsası Güvenilir mi
340B3
Facebook Takipçi Satın Al
Arbitrum Coin Hangi Borsada
Pitbull Coin Hangi Borsada
Soundcloud Dinlenme Satın Al
Mexc Borsası Kimin
NWC Coin Hangi Borsada
Aion Coin Hangi Borsada
Casper Coin Hangi Borsada
Görüntülü Sohbet Parasız
76326
Youtube İzlenme Hilesi
Parasız Görüntülü Sohbet
Bitcoin Para Kazanma
Btcst Coin Hangi Borsada
Threads İzlenme Hilesi
Coin Nedir
Threads Beğeni Hilesi
Linkedin Takipçi Hilesi
Binance Referans Kodu
7EDF9
shapeshift
pancakeswap
eigenlayer
satoshivm
quickswap
dappradar
yearn finance
uwulend finance
DefiLlama
1B623
Yalova
Korkut
Balya
Ulus
Türkeli
Pamukkale
Bursa
Midyat
Eyüpsultan
Post a Comment